之前提到,建立一個物件會像這樣寫
var obj = {
name: 'John',
age: 30,
};
如果想要建立大量同類型物件時,用這種方式就很沒效率,會希望有個函式來幫忙完成,像這樣子
function makePerson(name, age) {
var o = {
name: name,
age: age,
};
return o;
}
var person1 = makePerson('John', 30);
var person2 = makePerson('Mary', 18);
var person3 = makePerson('Lin', 25);
寫成這樣就能一直呼叫來產生新物件,但這樣有個問題,
這三個物件除了都有name跟age以外沒有關聯,沒辦法確定他們是同一種類型
所以有了別的寫法(ES5)
function People(name, age) {
this.name = name;
this.age = age;
}
var person2 = new People('Mary', 18);
var person3 = new People('Lin', 25);
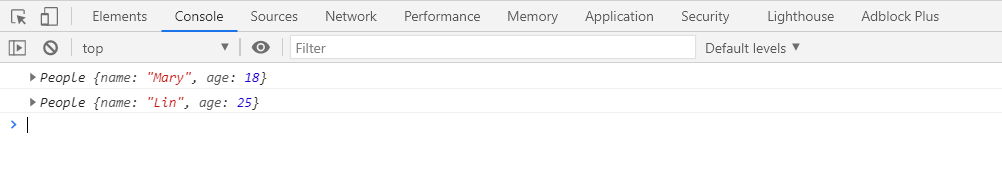
console.log(person2);
console.log(person3);
執行結果
People()是一個函式建構器,用建構器來建立物件的話就能顯示之間的關聯了(都是由People()建立的)
用new運算子呼叫函式會發生的事:
People())return關鍵字時,會回傳this(就是這個新物件)注意函式建構器需要加new運算子來呼叫才會正常作用,
拿new來呼叫一般函式或是不用new呼叫函式建構器都會產生非預期的結果
Q:為什麼People()第一個字要大寫?
A:因為函式建構器跟一般函式的使用方式不同(要加new),所以用大寫提醒區別
Q:函式建構器有return會怎麼樣?
A:如果return一個非物件,return會被無視而維持回傳新物件
但如果return物件,就會回傳該物件
Q:建立關聯能幹甚麼,constructor屬性又是?
A:等原型篇會詳細說
Q:this是甚麼?
A:明天、明天一定說
